Using Google Fonts with TailwindCSS
When it comes to web design, typography plays a crucial role in conveying the right message and aesthetics. One way to elevate your website's typography is by integrating Google Fonts into your Tailwind CSS project. Google Fonts offers a wide variety of typefaces that can enhance the overall look and feel of your website. When it comes to web design, typography plays a crucial role in conveying the right message and aesthetics. In this step-by-step guide, we'll walk through the process of adding Google Fonts to a Tailwind CSS project using just HTML and JavaScript, making it accessible to developers who are not using frameworks like Next.js or React.js.
Step 1: Setting Up Your Project
Developers at TailwindCSS have provided a piece of detailed information about installing and configuring TailwindCSS through various methods. For reference, check out: TailwindCSS Docs
Step 2: Selecting Google Fonts
Go to Google Fonts to browse the fonts you want to use in your project. I am using Roboto for this example.
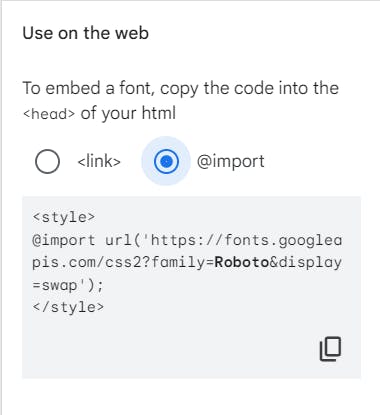
Click on "Select this style" and a sidebar should pop in.
Now copy the import URL given in the "Use on the web section".

Step 3: Using the font
Go to the css file, say styles.css and add the import to it. It should look like as follows:
@import url("https://fonts.googleapis.com/css2?family=Rampart+One&display=swap"); @tailwind base; @tailwind components; @tailwind utilities;Go to the tailwind.config.js file. Inside theme > extend, add a new property fontFamily and give the font a name. If nothing else is configured, it will look as:
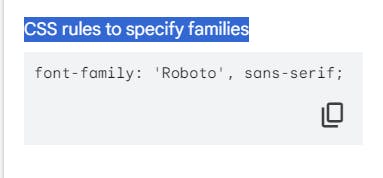
module.exports = { content: ["*"], theme: { extend: { fontFamily: { Roboto: ['Roboto', 'sans-serif'] } }, }, plugins: [], }Note that, the array should contain the same names as they are in "CSS rules to specify families" section in Google Fonts.

To use it in the HTML file, you can give any tag the class of font-fontName in this case
font-Roboto.Use utility classes such as text-lg and font-bold to get a better view.
And, that is it, using these steps you can get the output as follows: